モチベーション
- Canvas を使ってみたかった。
- 画像にちょっとした書き込みをすることはよくあるので、自分に最適化したシンプルなツールを作ってみようかな、と思った。
- macOS 標準の Preview は編集までのステップが多い。マークアップを1回ごとに開いて、何をやるのかを選んだりするのが面倒
- Skitch は上書きじゃなくいちいちエクスポートしないといけないのが面倒
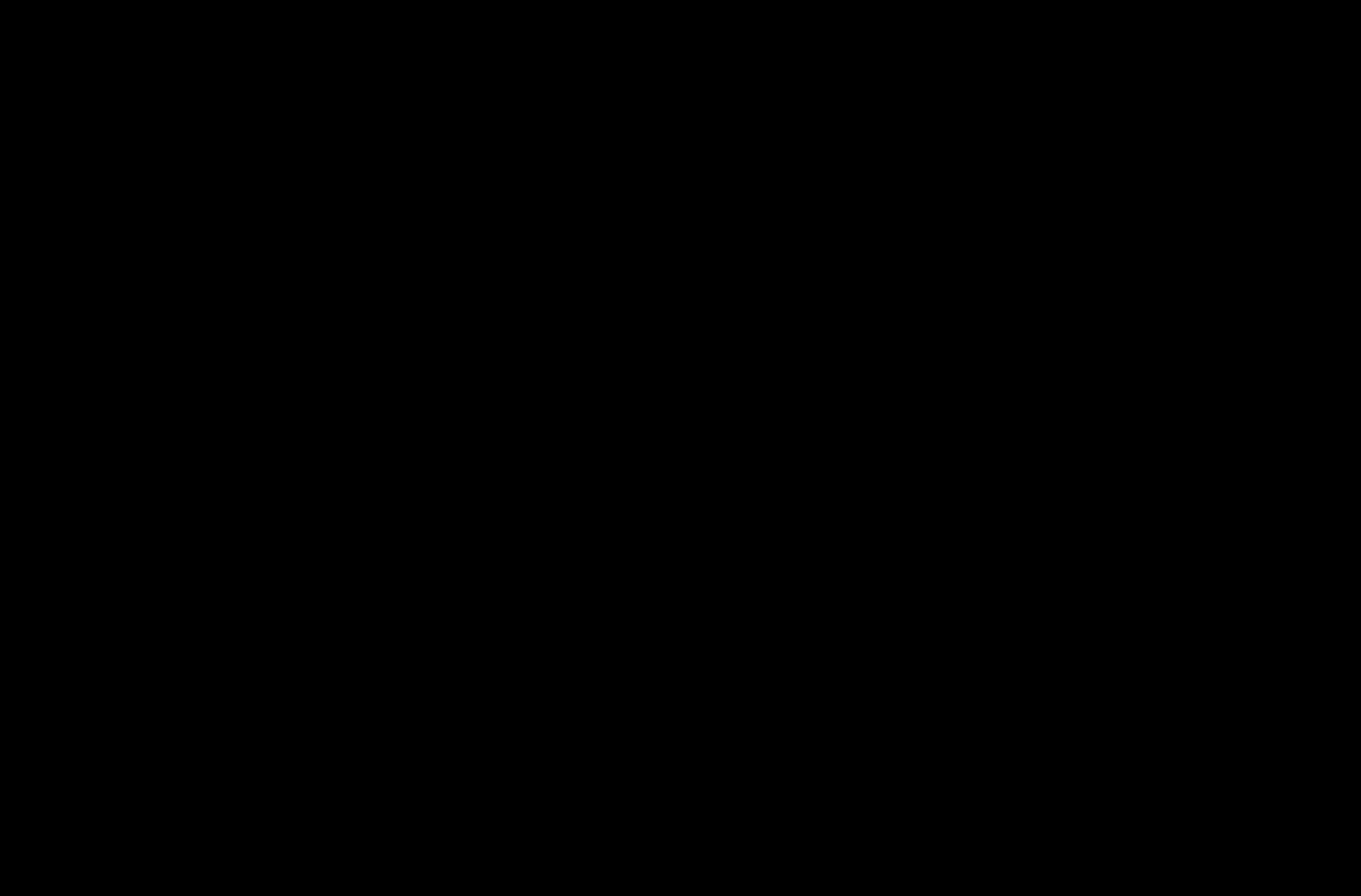
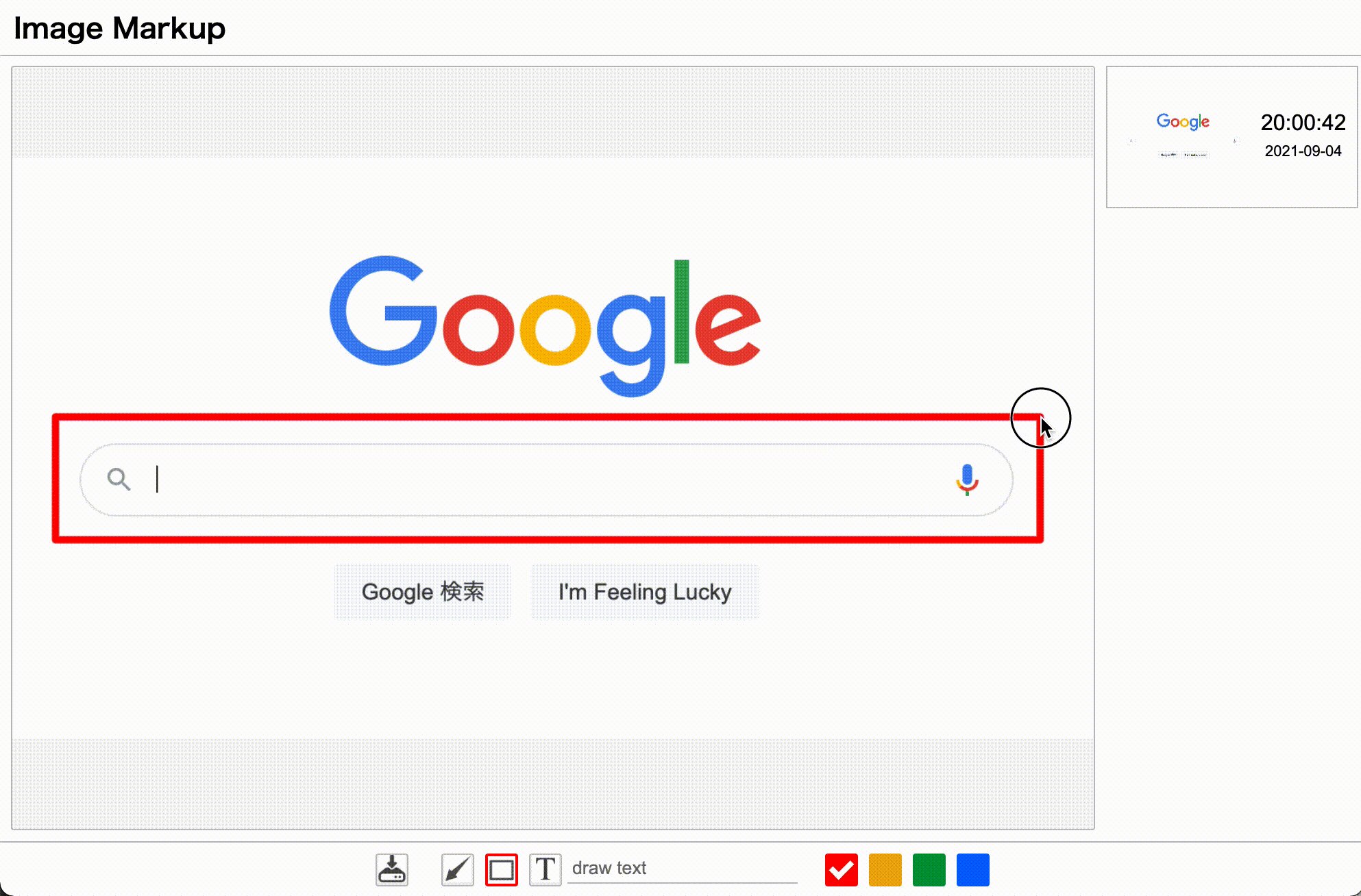
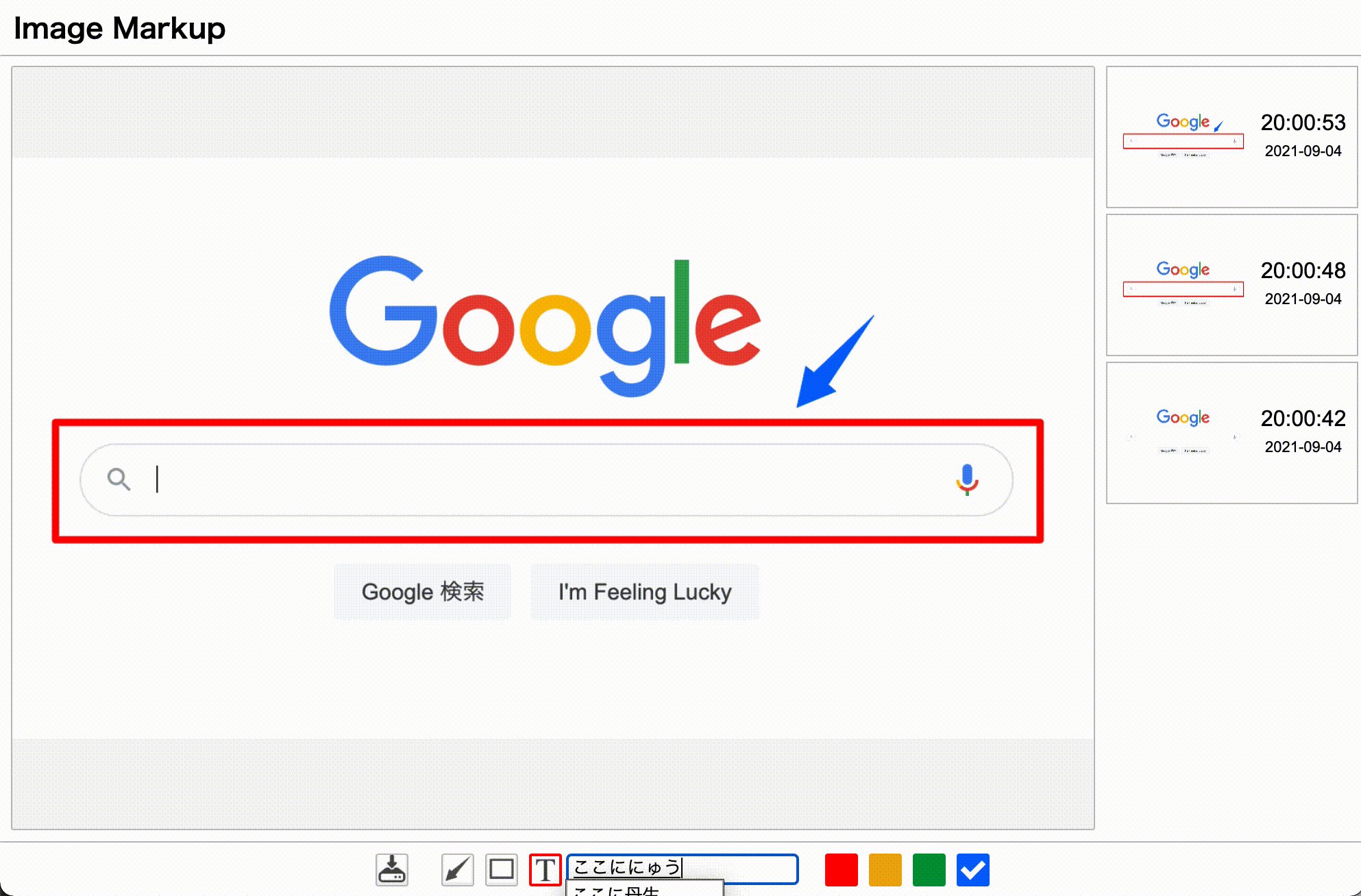
作ったもの

https://image-markup.vercel.app/- https://mryhryki.com/app/image-markup/index.html
- mryhryki/image-markup
41f95599のコミットが執筆時点のもの
特徴
- 可能な限りシンプルに画像を編集できるアプリを目指して作りました
- 描画できるものは「矢印」「四角の枠」「テキスト」の3種類のみ
- 画像のサイズに合わせて、ある程度適したサイズや幅になるようになっています。完璧ではないですが。
- 色は「赤」「黄」「緑」「青」の4色のみ
- 右側に編集履歴を表示して、好きな時点に戻せるようになってます
- ダウンロードボタンでダウンロードできるほか、普通に右クリックして「画像をコピー」もできます
- React で Canvas を使っています
難しかったところ
- 矢印の描画が難しかったです
- 久しぶりに
sincosを使いました - 実装は arrow.ts にあります
- 久しぶりに
- リアルタイムに描画するところ
- これでいいのかはわかっていないですが、マウスイベントごとに画像(Data URL)を再描画してから、要素を描画するようにしています
- 何度も描画して大丈夫なのかな、とか実装前は思ったんですが、普通になめらかに動いているので良さそう
おわりに
完全に自分用のアプリですが、意外と Canvas の事例や実用的なソースコードが少ないので公開してみます。
私も今回初めて Canvas を使ってみたのであまり自信はありませんが、新しいものを使って学習するのはやはり楽しいです。