※この記事は別アカウント(hyiromori)から引っ越しました
これは コネヒト Advent Calendar 2020 18日目 の記事です。
はじめに
コネヒト社で定期的に開催しているフロントエンドの勉強会(※) で、FFmpeg が WebAssembly で使えるという情報を耳にしたので、遊びがてらブラウザだけで動画をGIFに変換するWebアプリを作ってみました。
(※コロナでリモートワークになってから、ランチではなくおやつタイムにやっています)
ffmpeg.wasm の公式リポジトリと日本語の解説記事はこちらです。
https://github.com/ffmpegwasm/ffmpeg.wasm
https://gigazine.net/news/20201109-ffmpeg-wasm/
作ったWebアプリ
https://mryhryki-video-to-gif.vercel.app/
[2025-12-07 追記]
React の脆弱性で Next.js をアップデートする必要がありましたが、維持管理をするモチベーションがないのでクローズしました。
https://vercel.com/blog/resources-for-protecting-against-react2shell
ソースコードはこちら。
https://github.com/mryhryki/video-to-gif
Google Chrome だけ動作確認をしています。他のブラウザは使えません。 また大きな動画ファイルを変換すると途中でエラーになります。
(これらの理由は「ハマりどころ」の章をご覧ください)
使用方法
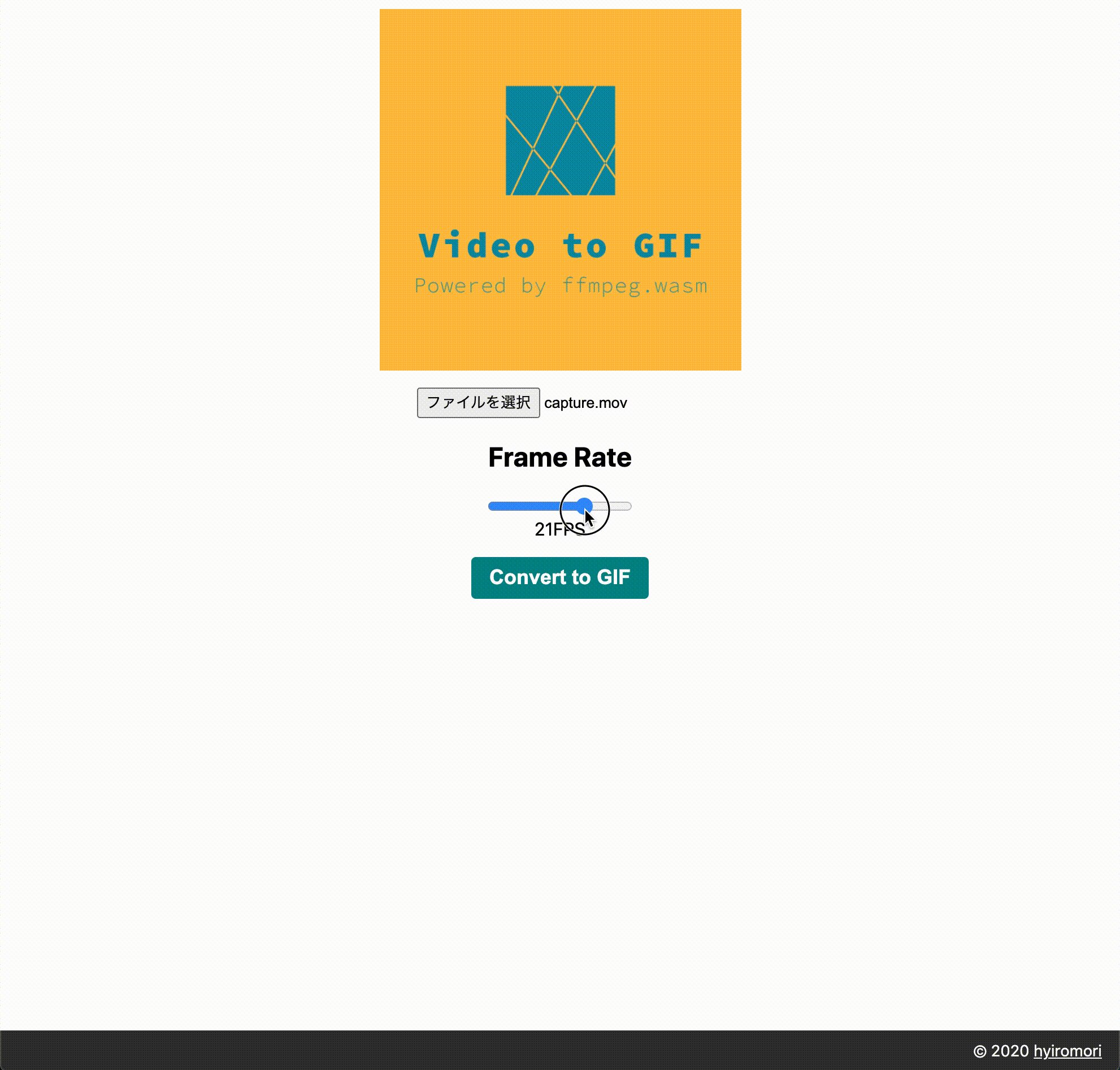
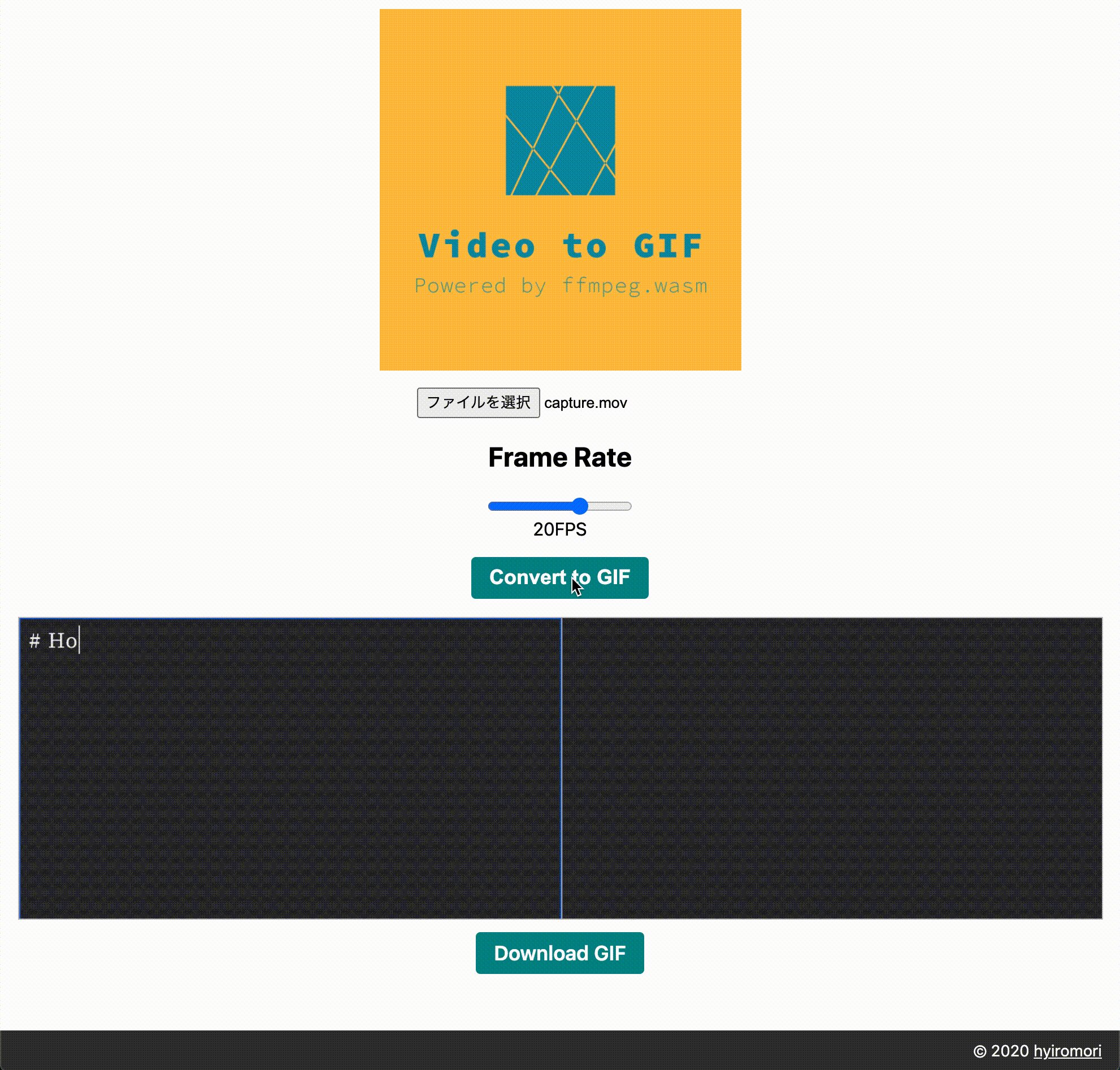
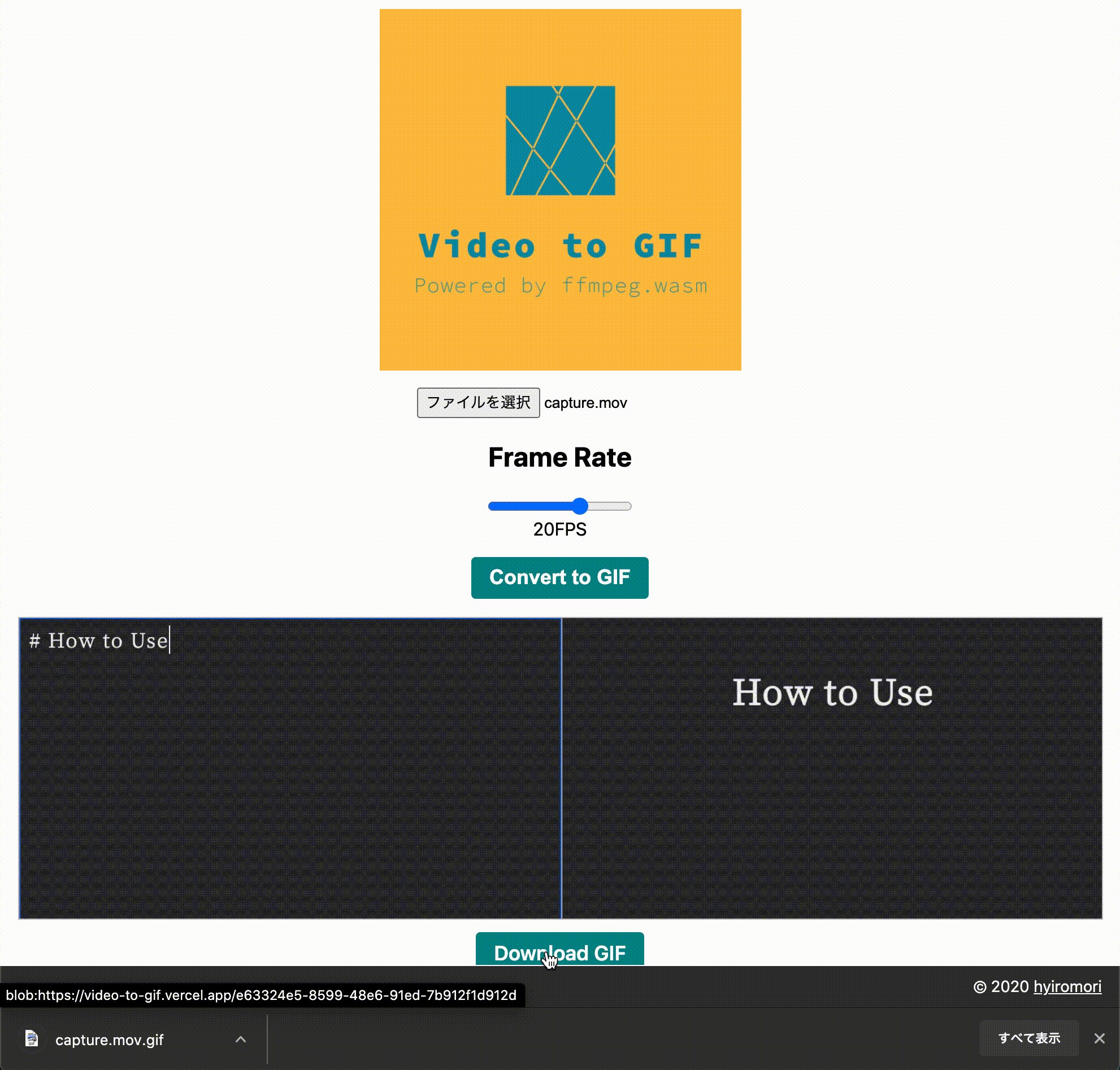
大したアプリではないですが一応手順を説明します。
- 動画ファイルを選択
- 出力するGIFのフレームレートを設定
Convert to GIFをクリック- (GIFをダウンロードしたい場合)
Download GIFをクリック
使ったもの
- ffmpeg.wasm
- 動画変換のため
- Vercel
- Webアプリのホスティング先として
- Next.js
- チーム個々人のテックブログをRSSで集約するサイトを作った(Next.js) で
Next.jsとVercelの相性がすごく良いんだなー、と思ったので試しに使ってみた感じです。 - あまり詳しくないので雰囲気で使っています。
- チーム個々人のテックブログをRSSで集約するサイトを作った(Next.js) で
FFmpeg.wasm の使い方
普通に <script> タグでインポートして、
<script src="https://unpkg.com/@ffmpeg/ffmpeg@0.9.4/dist/ffmpeg.min.js"></script>
通常のFFmpegと同様の引数を文字列で渡してあげればOKです。
await ffmpeg.run(
'-i', '(file name)',
'-r', '(frame rate)',
'output.gif'
);
ただしロードなどの手順は必要になります。
その辺りは公式ドキュメントの USAGE に詳しく書かれていますので、こちらを参照してみてください。
ファイルの扱いもちょっと面倒な感じですが、FFmpeg と同じ感じで使えるのは良いですね。
ハマりどころ
npm 経由でインストールしたパッケージはブラウザで使えない
いつもの癖で npmjs.com で配布されているパッケージを使おうとしたら、ビルド時にエラーになりました。
こちらは Node.js 用のパッケージのようです。
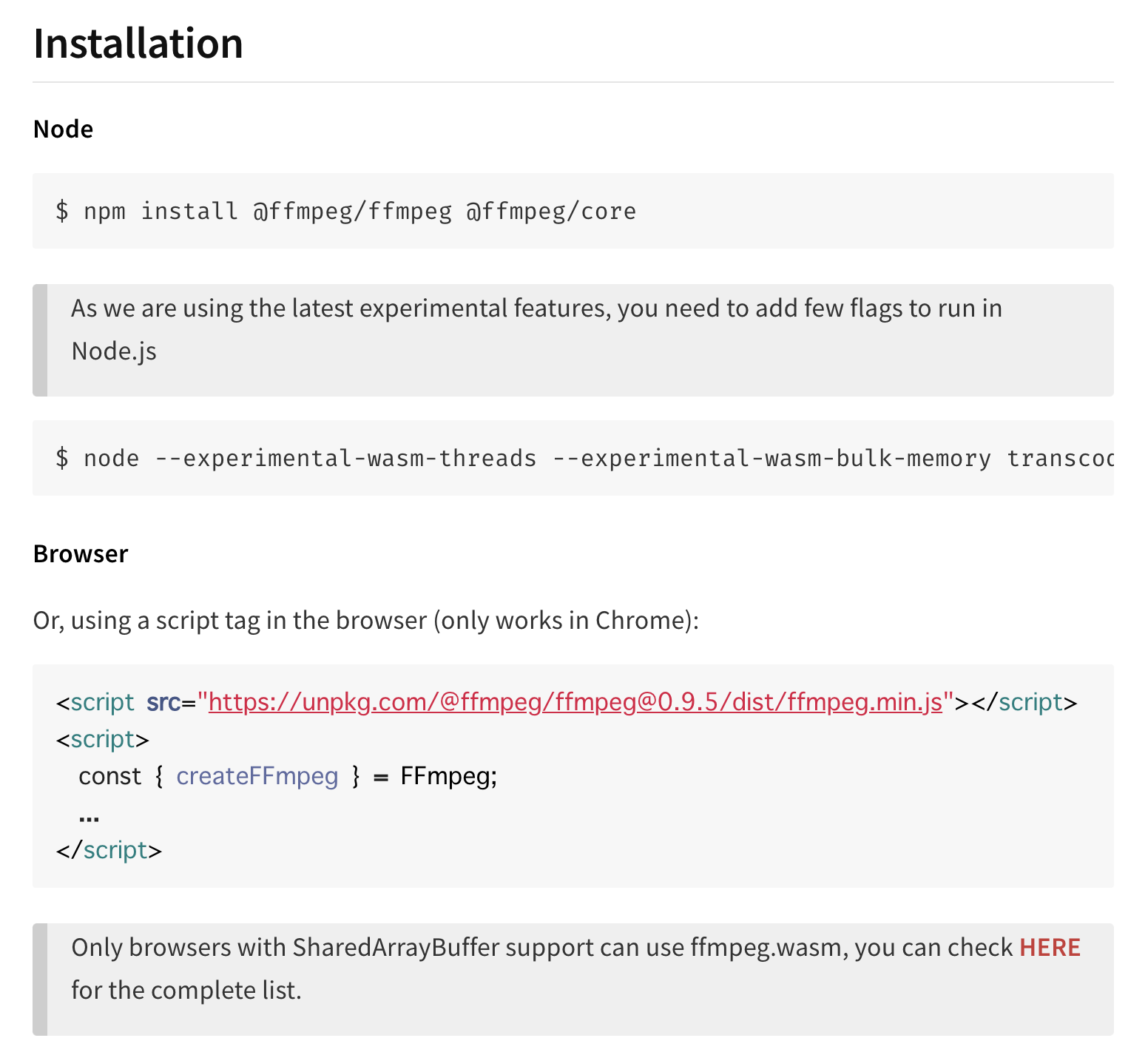
READMEにも、ブラウザの場合は <script> で読み込むように書かれています。
(ちゃんとドキュメントは読まないといけませんね)

Next.js で直接参照はできないので、私はこんな感じで使っています。
const getFFmpeg = () => {
if (('FFmpeg' in window) && ('SharedArrayBuffer' in window)) {
return window.FFmpeg;
}
throw new Error('FFmpeg がロードできません')
}
SharedArrayBuffer が使えないブラウザでは変換できない
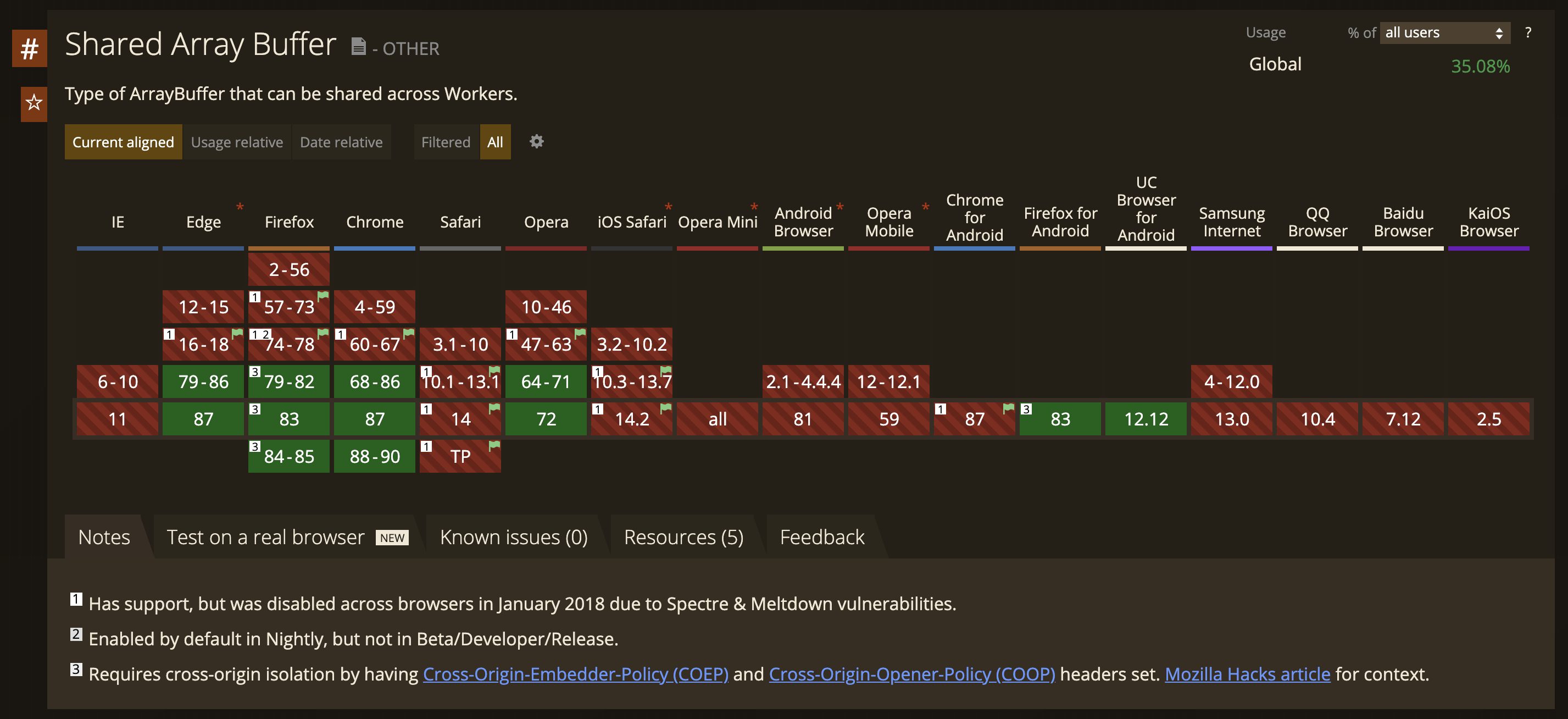
Installation のところに書かれていたのですが、SharedArrayBuffer が使えないブラウザでは実行できないようです。
Only browsers with SharedArrayBuffer support can use ffmpeg.wasm, you can check HERE for the complete list.

https://caniuse.com/?search=SharedArrayBuffer
FireFox も対応しているように見えるのですが、制限があるため使えないようです。
Edge は試していないですが、Chromium ベースなら使えるのかも?(未検証)
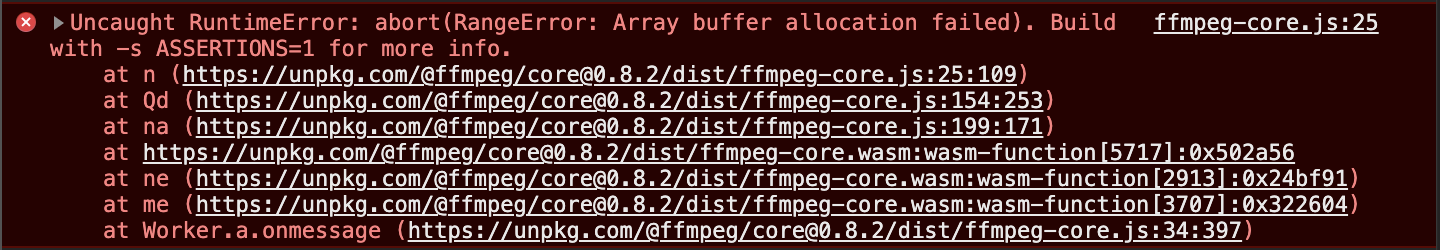
大きなファイルを扱えない
オンメモリでしか動かないようなので、容量の大きなファイルだと変換できないです。
@tweet
今回は短い動画でGIFアニメーションを作っていたので、問題にならなかったようです。
感想
WebAssembly に興味があって触ってみたのですが、全然中身が分からなくても使えてしまった、というのが正直な感想です。
逆に言えば、きちんと提供する側で用意しておけば、利用する側はあまり意識しなくても使えるんだなー、ということでもあるとは思います。
FFmpeg.wasm については、対応ブラウザが少ないことや、ブラウザだけで動画変換ができるけどオンメモリなので用途が現時点では限られそう、という感じでした。
しかし、ブラウザだけでできることがどんどん増えているなー、という感じがしてWebエンジニアとしては嬉しく思います。
次はWASMでなにか作ってみたい。