こんにちは!
フロントエンドエンジニアのもりやです。
ここはコネヒト開発ブログの投稿は初めてです。よろしくお願いします!
2019/11/30 に行われた JSConf JP の1日目に行ってきました。
実は、こういうカンファレンスへ行くのは初めてだったんですが、色々なお話を聞けてとても楽しめました!
私の聞いた内容を簡単に紹介させていただきます!
Opening talk (13:00 - 13:30)

会場の 3331 Arts Chiyoda は、元々中学校だったところを改装した場所みたいですね。
Room A は普通の体育館で、なんか懐かしい雰囲気でした。
印象に残ったのは、いかなるハラスメントも認めない、ちゃんと報告用のURLも用意されているという点でした。
そういう配慮がちゃんとなされているのはすごく好印象でした。
あと、左のディスプレイにほぼリアルタイムで英語字幕が表示されます。すごい!
THE STATE OF JAVASCRIPT (13:30 - 14:00)
英語だったので、話している内容はあまり良くわからなかったです😅
なんとなく単語とスライドから察するに、JS の歴史とか、ライブラリなどの人気とかの話をされていたと思います。
中でも React と Vue.js の比率が気になりました。
思っていたより、使ったことがある人の差があるんですね。
昨年のものですが、おそらくこちらがそのサーベイデータだと思います。
JAVASCRIPT AST プログラミング: 入門とその1歩先へ (14:15 - 14:45)
ASTという存在を知ってはいたのですが、実際どうやって扱うものなか知らなかったので聞きに行きました。

概要としてはAST (Abstract Syntax Tree) はソースをオブジェクトにしたもので怖くないよ、っていう話をされて、その後はライブコーディングでASTを作ったり戻したり変換したりを実演されていました。
ライブコーディングで実行されているところを見れて、ちょっとやれそう感が出ですごく良かったです!
ライブコーディングのソースをメモできた範囲で書いておきます。
ソースからASTを生成する場合
const fs = require('fs.js');
const acorn = require('acorn');
// https://github.com/estree/estree
const espurify = require('espurify');
const stdin = fs.readFileSync('/dev/stdin', 'utf8');
const acornAst = acorn.parse(stdin);
const standardAst = espurify(acornAst);
console.log(JSON.stringify(standardAst, null, 2));
ASTからソースを生成する場合
const fs = require('fs');
const escodegen = require('escodegen');
const stdin = fs.readFileSync('/dev/stdin', 'utf8');
const astObject = JSON.parse(stdin);
const jsSource = escodegen.generate(astObject);
console.log(jsSource);
で、間にASTのオブジェクトがあるので、そこをゴニョゴニョいじると、例えば console.log を消したりみたいなことが簡単にできるよ、ということでした。
一応 Gist も作りましたので、良ければ見てみてください。
ちなみに Room C は屋上でテントが張られていました。
この時間はまだそこまで寒くなかったです。
覚醒するアクセシビリティ (14:45 - 15:15)
[https://speakerdeck.com/mirka/jue-xing-suruakusesibiritei-jsconf-japan-2019:embed:cite]
とても熱くアクセシビリティについて語られているのが印象的でした。
私は以下のような点が印象に残りました。
- あらゆる人、あらゆる状況でもアクセスできる
- ウェブはあらゆるところから自由にアクセス可能(紙媒体は制約だらけ)
- HTMLは構造の意味づけを、機械にも人間にも分かる形で記述できてすごい!
アクセシビリティってどうしてもおざなりになりがちなのですが、障害とかだけじゃなくて「あらゆる人、あらゆる状況でもアクセスできる」状況というのは大事だな〜、と思いました。
あと、ちゃんと意味あるHTMLタグを書こうと思いました。(ついつい div を書きがち・・・)
ちなみに Room B は狭いので、立ち見の方が大勢いました。
たぶん毎回そういう状況になっていたと思います。(少なくとも私が見た限りでは毎回でした)
WRAP-UP: RUNTIME-FRIENDLY JAVASCRIPT (15:30 - 16:00)
イベントループや V8 の TurboFan の話とか、様々な観点でよりパフォーマンスが出やすい方法を解説されていました。
詳しい解説はスライドに譲りますが、まとめとしては以下のような知見が得られました!
- Nodeの同期的処理は避ける
- タイマーを使って同期処理をスケジュールする
- 大きいデータはストリームを使う
- サービスワーカーでキャッシュする
- プリロードを使うと嬉しい
- 重い処理や後で実行しても良いものは、メインスレッドをブロックせずアイドル時に実行する
- オブジェクトの形と型をあらかじめ設定する()
あと、最適化において自分がどのレイヤーで行ってるのか意識するの大事、ということも仰られていました。確かに大事!
HOW TO BOOST YOUR CODE WITH WEBASSEMBLY (16:00 - 16:30)
https://speakerdeck.com/gfx/how-to-boost-your-code-with-webassembly
[https://speakerdeck.com/gfx/how-to-boost-your-code-with-webassembly:embed:cite]
eBay の事例紹介や、実際に WebAassembly を使って計測された際の話(貴重!)をされていました。
WebAassembly繋ぎ込み部分を描くのがたいへん。コスパ良くない。V8のTurboFanを動作させることができればすごく早いが、確実に動作させることが難しいので、そういった場面にWebAassemblyは有効。
補足として、グラフは対数なので v8 -no-opt のスライドのグラフの一番右は数十倍違うとのことでした。
WebAassembly は使い所が限られるけど、有効な場面はある、という感じの印象を持ちました。
STREAMS APIをちゃんと理解する (16:45 - 17:15)
ちゃんと理解、というか今まで使ったことがなく、ちゃんと理解したかったので聞きに行きました!
ちなみに「会場内で Streams API を使っている人〜?」という質問がありましたが、手を上げた方はゼロでした!(笑)
内容は、ストリームそれぞれの丁寧な解説とデモをされててとても良かったです!

こういった Cache + Fetch みたいなこともストリームを使うと容易にできるということでした。目から鱗。

5Gが来ると、より大容量なデータをやり取りできるようになると、ストリームが活躍するばが来るかも、ということでした。
確かに、今までデータは全部取得してから処理するか、URLをタグに渡しておまかせかどちらかだったので、実際に大容量のデータをやり取りする未来が来たら、こういう知識必要だな〜、と思いました。
WEB ACCESSIBILITYのすゝめ (17:15 - 17:45)
こちらの発表は英語だったので、話している内容はあまり良くわからなかったです。くやしい 😭
スライドや若干分かった単語から分かる範囲で紹介します。


15%の人は何らかの障害を持っていて、それって世界の人口から見ればヨーロッパ+アメリカぐらいの人がいるよ、って話ですね。
15%って多いな、と思いましたが、色盲とかも含めればそれぐらいいるかもですね。

a11y って略すんですね。初めて知った。
検索すると、普通にアクセシビリティで検索するより、WEBアクセシビリティに関することが出やすいですね。

「覚醒するアクセシビリティ」でもありましたが、意味のない HTML はダメだよ、という話ですね。
スタイリングに集中すると、こういうのか書きがちなので、注意せねば。
あと、アクセシビリティにチェックリストはないよ、意識が大事、みたいなことを言ってたと思います。たぶん。
ついついそういうチェックリストを作って解決しようとすること多いですが、意識って大事ですよね!
Chorme でできるアクセシビリティのチェックをJSConfのサイトで行って、結構引っかかっている、というデモもありました。
ちなみに、この時間の Room C はすごく寒かったです。
カイロも配られていました。感謝!

Sponsor Talk (18:15 - 18:45)
各発表の一番気になったところをピックアップします。
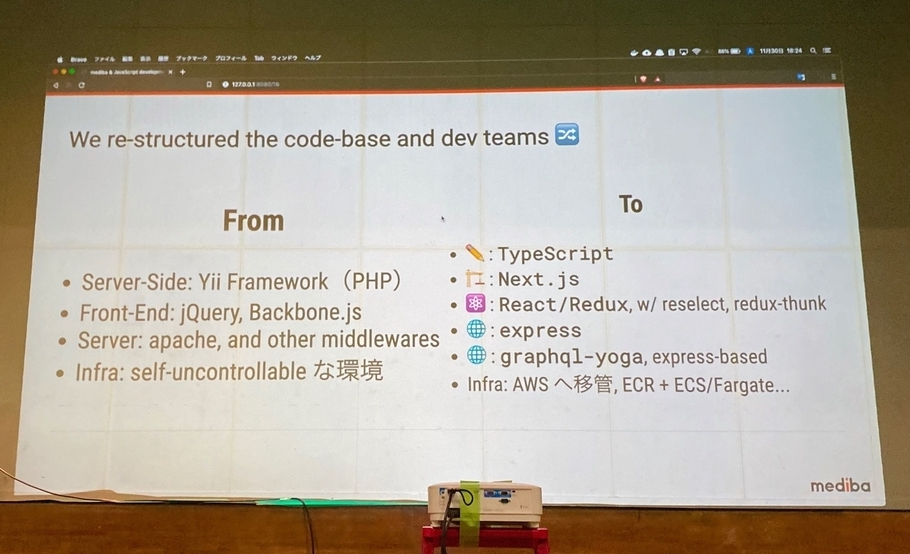
mediba

1M〜15Mのユーザーを抱えつつ、レガシーなシステムをモダンな環境にリプレースしたそう。すごい!
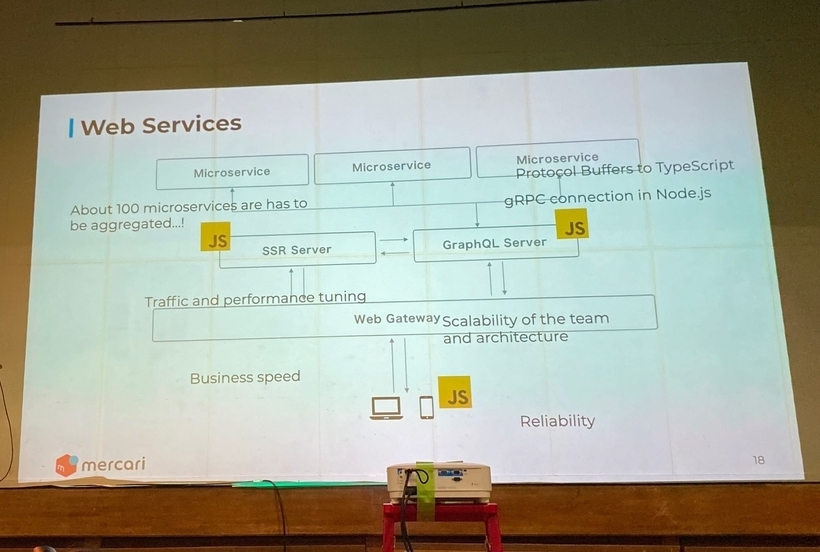
Mercari

JSを使っている領域。結構使っているなー、と思いつつ、バックエンドのマイクロサービスがどんな感じの規模なんだろう、というのが気になります。
Cybozu

発表者の方が所属している部署では、毎日モブプロされているらしい!
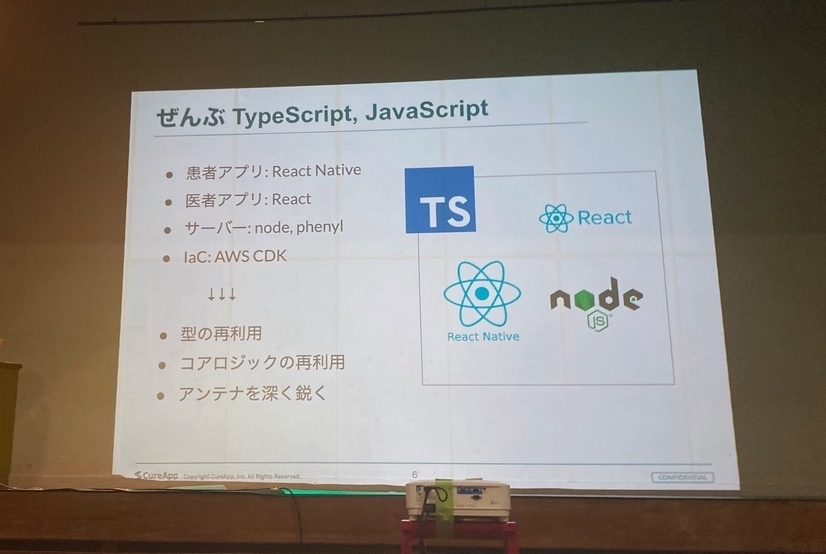
CureApp

タイトルのまま、全てが JS / TS らしい。びっくり!
まとめ
簡単ではありますが、私の聞いた発表内容を紹介させていただきました。
どの発表もとても面白く、次回も是非参加してみたいと思いました!
ただ英語の発表はなかなか理解できず、次回は少しでも聞けるようにスキルアップしてチャレンジしようと思います。
2日目については別の方が投稿予定です。お楽しみに!